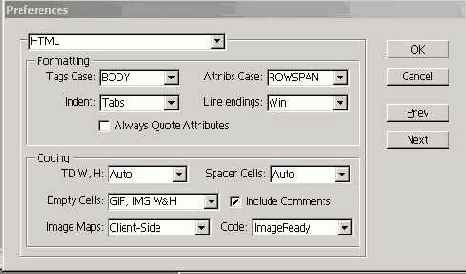
Диалоговое окно Preferences раздел HTML
Рис 14.43. Диалоговое окно Preferences, раздел HTML

Дилоговое окно HTML Options (и диалоговое окно Preferences с разделом HTML) состоит из двух областей: Formatting, содержащей настройки форматирования HTML-текста, и Coding, связанной с вариантами представления одних и тех же элементов в HTML.
Наиболее принципиальны установки области Coding. От них зависит преимущественно совместимость генерируемого кода со старыми версиями браузеров:
§ TD W, H. Фрагменты изображения компонуются на Web-странице с помощью таблиц HTML. Вариант Always приводит к обя зательному указанию размеров ячеек браузером. По умалчанию предлагается вариант Auto, доверяющий Image Ready решение этой проблемы. Мы советуем использовать именно его, поскольку размеры поставляются только для "критических" ячеек. Таким образом код не перегружается лишними данными и достигается хороший уровень совместимости.
§ Spacer Cells. Включение в таблицу пустых ячеек имеет смысл только если фрагменты изображения нарочито не стыкуются с друг другом. Некоторые браузеры могут исказить форму таблицы, если изображение занимает ее ячейку не полностью. Включение в таблицу пустых ячеек позволяет избежать этой проблемы. Вариант Auto, предлагаемый по умолчанию, как правило, обеспечивает наилучщий результат.
§ Empty Cells. Эта настройка имеет смысл только для фрагментов, не содержащих изображения (тип No Image в палитре Slice). Она позволяет установить заполнитель для пустых ячеек, чтобы браузер не изменил их размеров при просмотре. Стандартным вариантом является заполнение ячейки прозрачным изображением размером в 1 пиксел. При этом для него явно указываются требуемые высота и ширина. "Обманутый" браузер масштабирует до этих размеров "невидимый" пиксел и считает ячейку заполненной. Такой способ, GIF, IMG W&H, используется по умолчанию. Второй способ, GIF, TD W&H, состоит в жестком задании размеров ячейки, а не "прозрачного пиксела". Третий способ, No Wrap, TD W&H, не требует изображения с "прозрачным пикселом", и использует недостаточно стандартизованное средство HTML. Хотя последний вариант и наиболее естественен, он плохо совместим со старыми версиями браузеров.
§ Include Comments. Если этот флажок установлен, то ImageReady включает в HTML-текст комментарии, разделяющие блоки кода. Если вы редактируете код непосредственно, то комментарии позволят легче в нем ориентироваться. В противном случае (вы используете визуальный редактор типа Frontpage, GoLive и т. п.) отключение комментариев сократит размер HTML-файла.
§ Code. Если вы используете для редактирования страниц программу Adobe GoLive, то выберите в списке GoLive. В противном случае оставьте вариант ImageReady.
Установки области Formatting относятся только к внешнему виду генерируемого текста и не сказываются на виде страниц в браузерах. Если вы используете визуальные редакторы HTML, то настройки Formatting вам абсолютно бесполезны. Если же вы редактируете код в текстовом редакторе, то настройте вид генерируемого кода в соответствии с вашими привычками.
В списках Tag Case выберите регистр написания тэгов и атрибутов. В списке Indent установите привычный размер отступов от левого края. Список Line endings позволяет задать платформу, на которой вы будете редактировать текст. Различие генерируемого кода будет только в символах конца строки: на разных платформах (PC, Macintosh, UNIX) используются разные сочетания символов возврата каретки и новой строки. Флажок Always Quote Attributes заставляет ImageReady всегда заключать атрибуты тэгов в кавычки. При снятом флажке кавычки ставятся только там, где это действительно необходимо.
1. Установите желаемые параметры форматирования в диалоговом окне HTML Options и закройте его кнопкой ОК. Перед вами снова диалоговое окно Save Optimized.
2. Флажок Save Images включает сохранение изображений. Установите его.
3. Нажмите кнопку Saving Files Options.... Она открывает диалоговое окно установок генерации имен файлов (Рисунок 10.44), доступное также в одноименном разделе диалогового окна Preferences.
